Situation
In order to maintain some semblance of brand and consistency, Content Strategists, UX Writers, and Sr. Copywriters at the firm had long kept lists of words and general writing guidelines. These were created and maintained side-of-desk, and often were highly influenced by the writers’ background (eg. print vs digital) which introduced inconsistency even within the writing teams.
When the Beacon Design System was recognized and elevated as a workstream I was chosen to represent the Content teams. I quickly realized that there were multiple topics designers were making the call on that they shouldn’t (eg. button copy) or were abutting areas that content should further develop (eg. writing styles during times of crisis).
Task
I pulled together a team of Sr. Content Strategists from across the firm, we swarmed to create a fully functional parallel working team for UX writing. Meeting regularly with the operational managers for Beacon, we created a seamless documentation style to integrate and complement the Beacon Guidelines.
Action
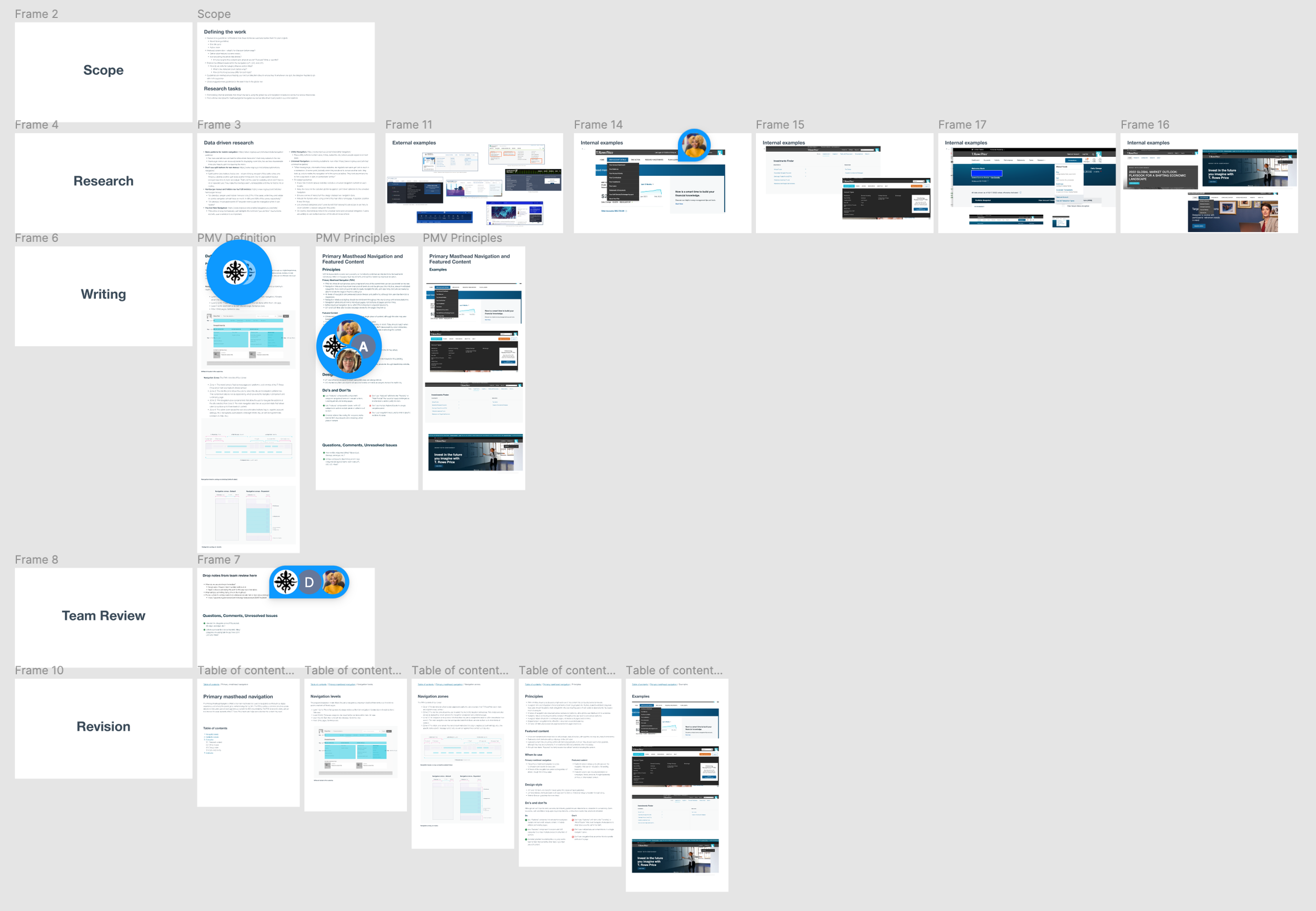
Sprint-by-sprint, the team identified and prioritized key areas to craft documentation. We rotated each sprint, which consists of scoping, research (internal and external), writing, and team review and revision.
Result
Content ownership by the Content Teams (HUGE!). By swarming together and gathering strong allies along the way, the workstream has been fully adopted by the firm and endorsed by the Beacon Team. Given our close proximity to Adobe Experience Manager developers, we’ve been able to directly componentize foundational elements that cut down swirl and create a system that ensures equity for users.
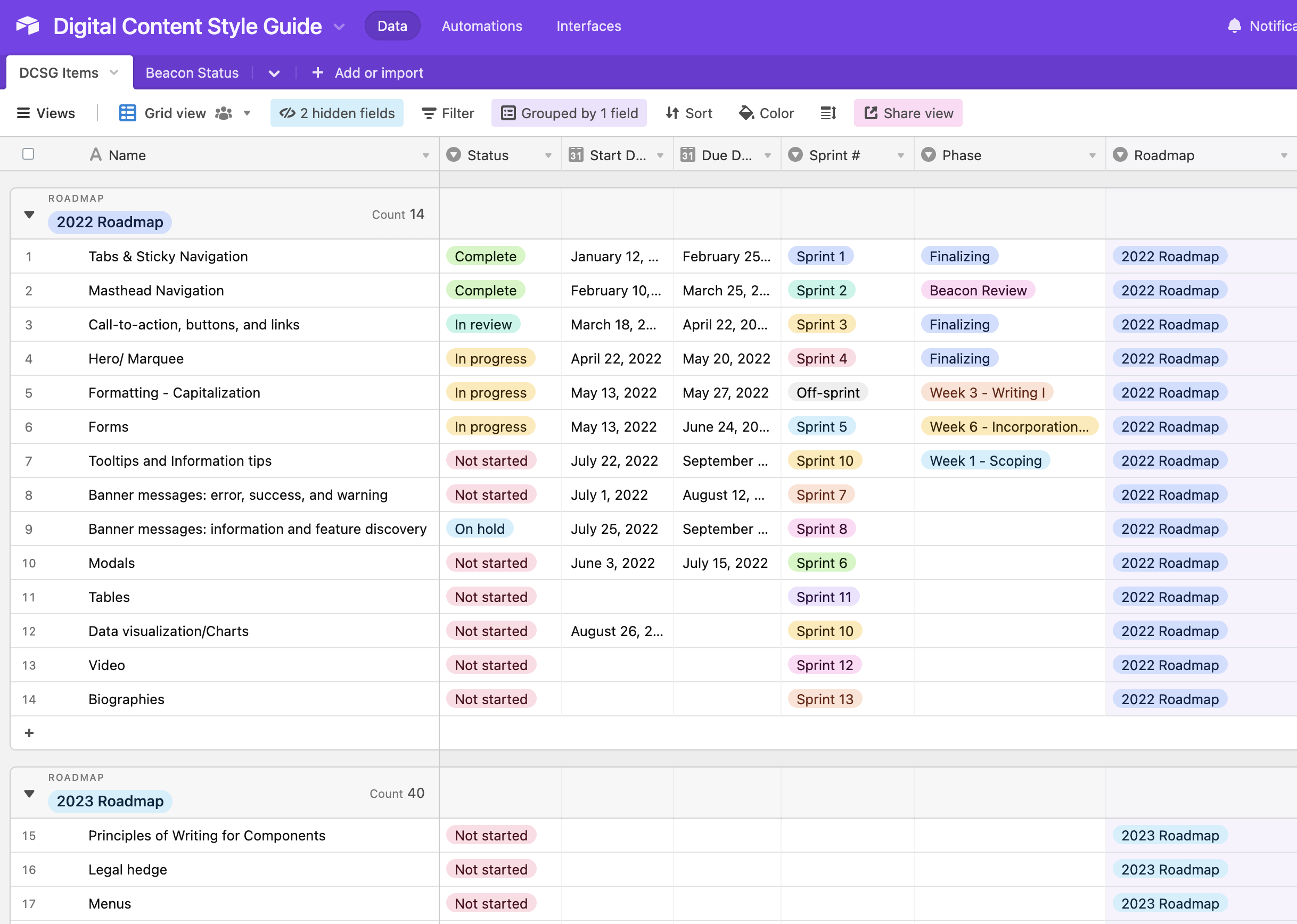
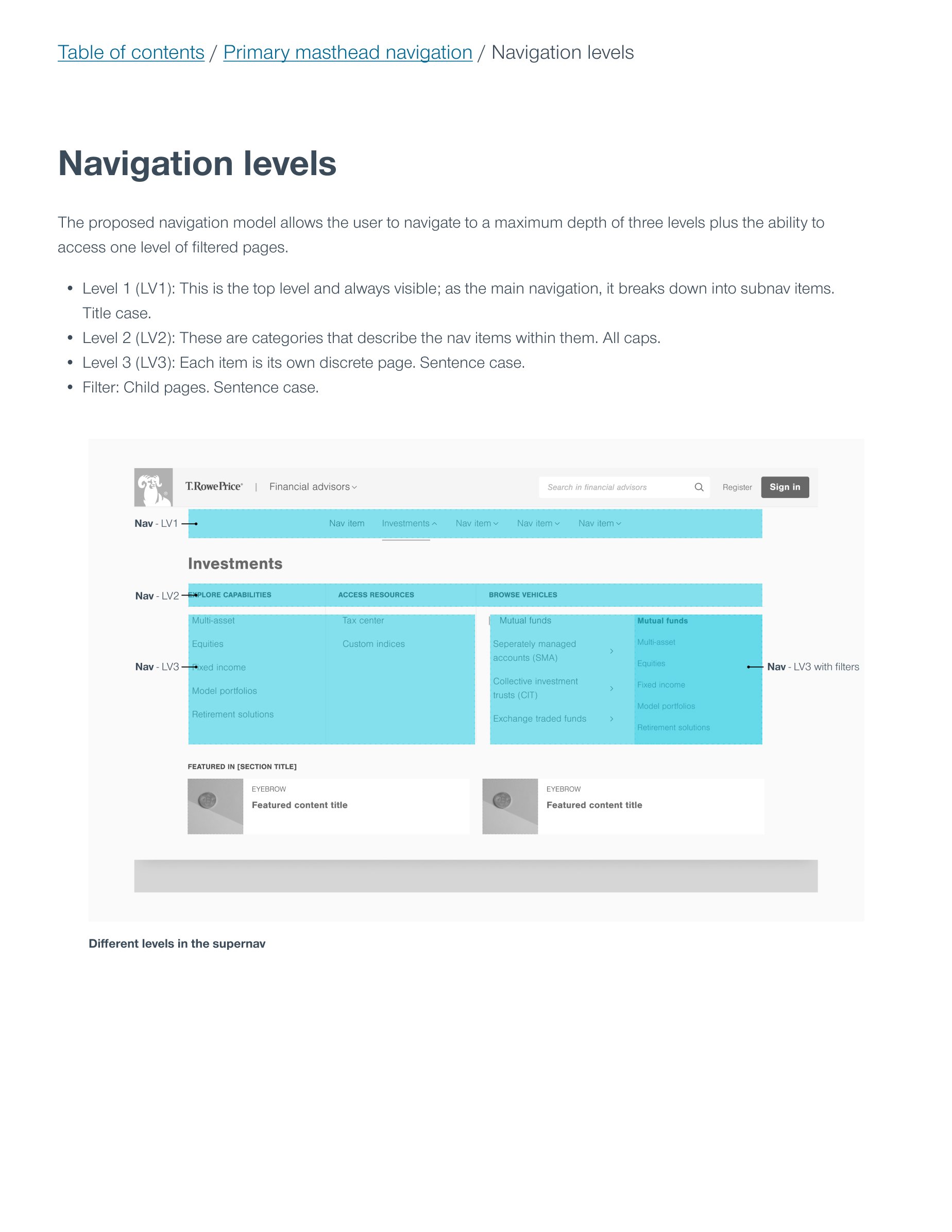
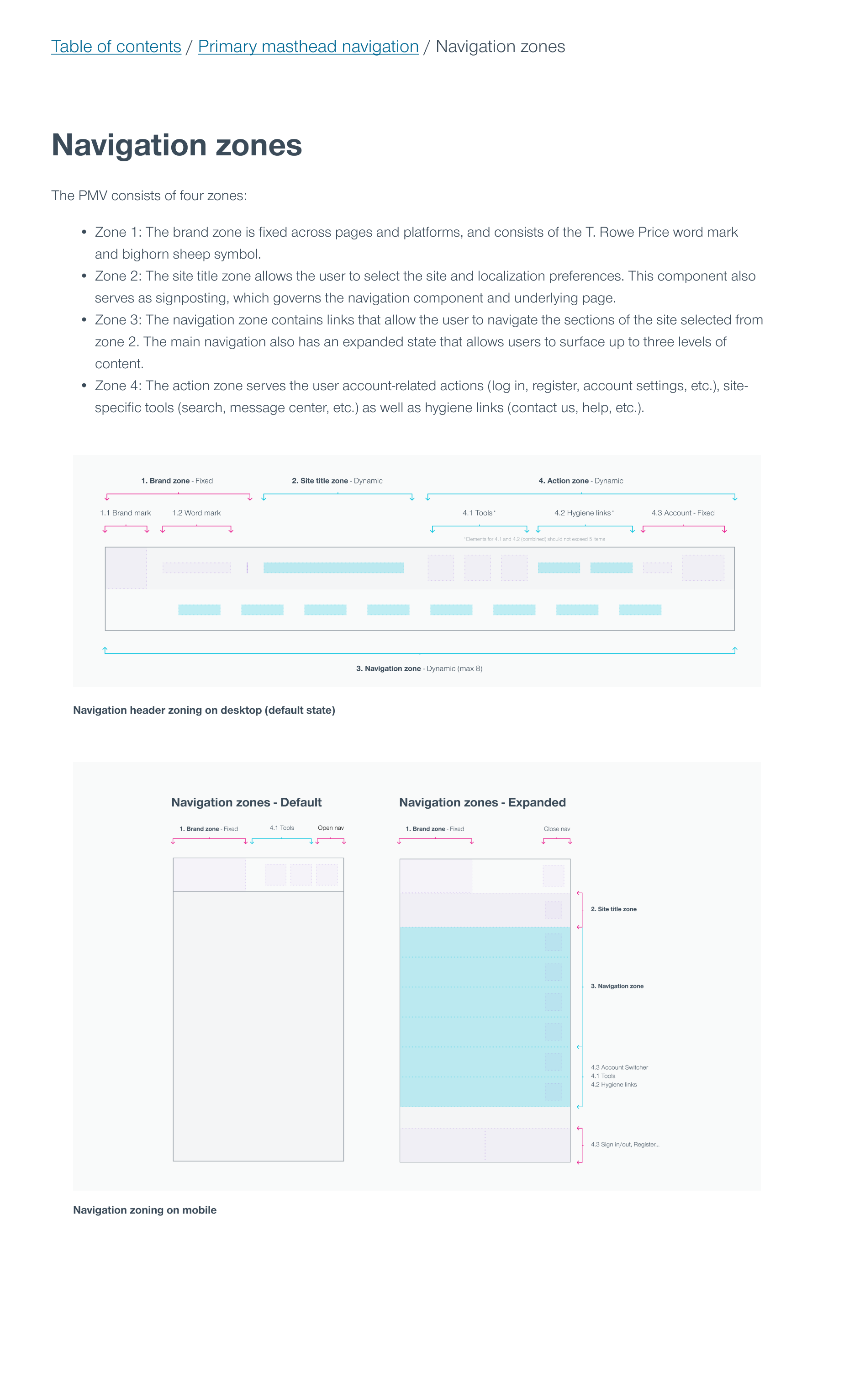
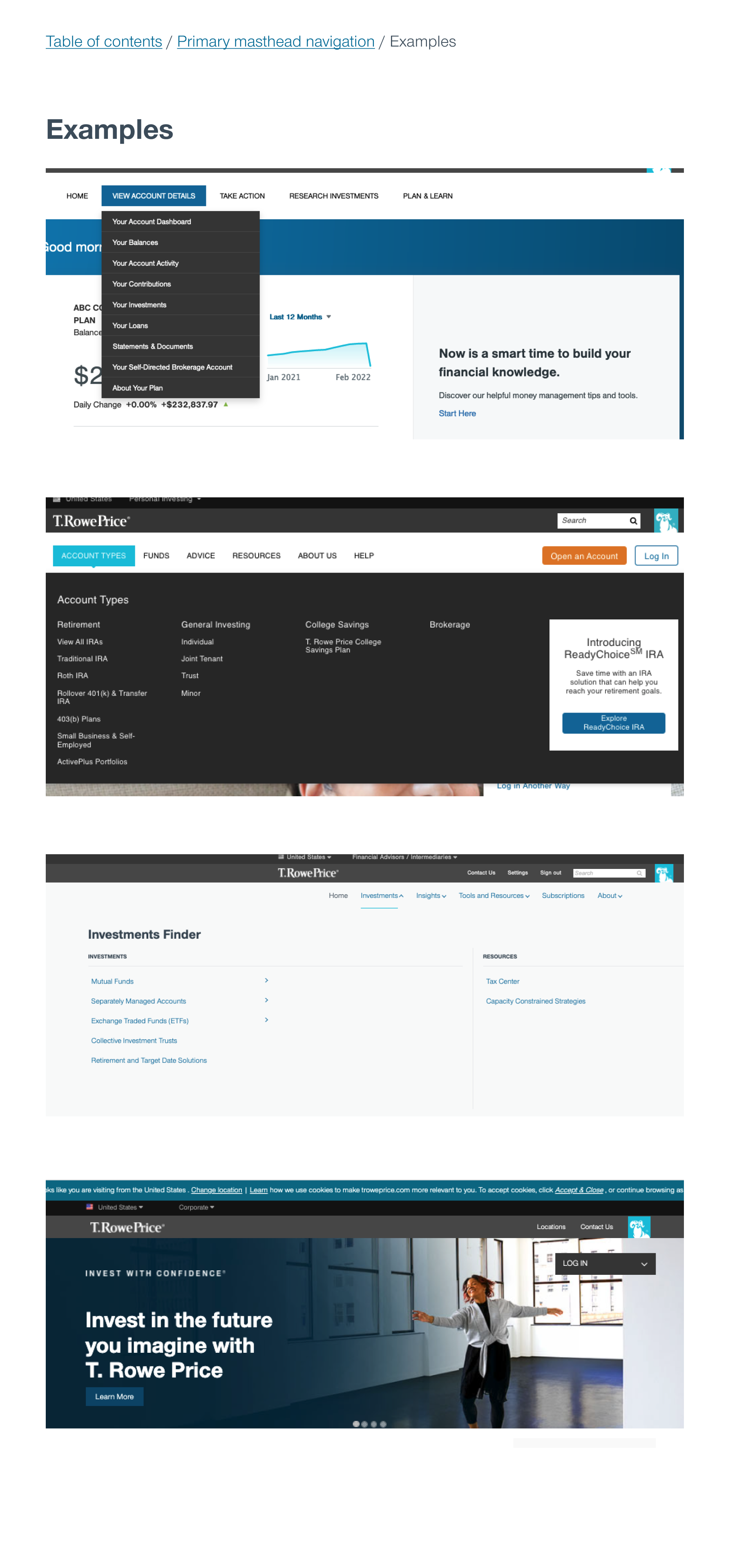
Below: The UX Writing status board to show the breadth of guidelines, as well as design principles and example documentation for the Primary Masthead Navigation.